In the Google Webmaster Blog, they go over in detail that Google has now rolled out 2 new ways to attribute links to people(rel=”sponsored” and rel=”ugc”). Our goal is to show where and when you should use such link attributes.

Link attributes are a way to help Search Engines determine if a link from one site should send link juice to another site. Link juice is if a website lends its authority by linking to another site. By adding rel=”nofollow” to a link you are telling Google that you don’t want to give Link Juice to the site you linking to. In essence Link attributes are created to tell how much or if any Link Juice should a website get.
Have you ever had a sponsored article or any content you had to link to another site because it was part of a paid agreement? Well that is exactly what Google created the rel=”sponsored” link attribute for. This link attribute is here to help not only you, but your partners on paid linking rather than earned linking.
Uses For Sponsored Link Attribute:
– Sponsoring an Event or Festival.
– Advertising through networks.
– Partnering with a Charity or Chamber of Commerce.
Example: Sponsor Page of Colorado Mountain Winefest

The “ucg” stands for User Generated Content, this means that you could use this link for any hyperlinks or content that you have in your own webpages. This is a great way to tell Google that this content came from within the website.
Uses For User Generated Content Attribute:
– Linking to page inside your website.
– Links that come from commenting on your blog posts.
– If you are a forum and instead of the “nofollow” attribute you can now switch to “ucg” attribute.
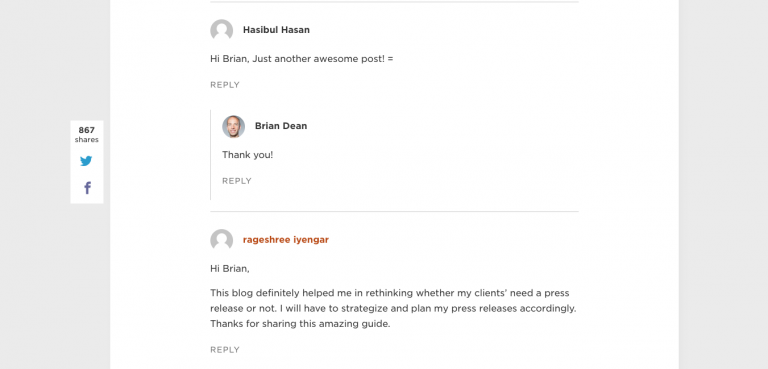
Ex: Comment’s made on Brain Dean’s Blog.

#1: Find the text you want to link and use the link button to add a link.

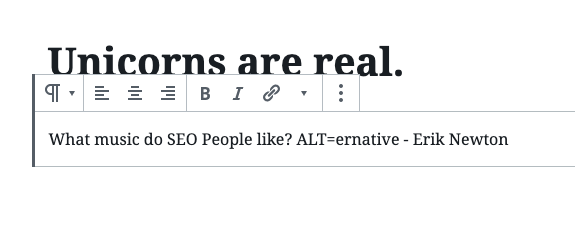
#2: Open the sub menu above the text and click on the link button next to the italicized icon.

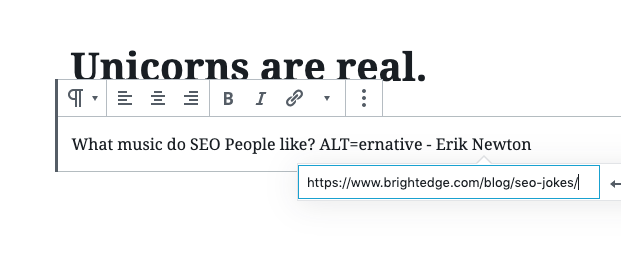
#3: Put your desired link into the your highlighted text.

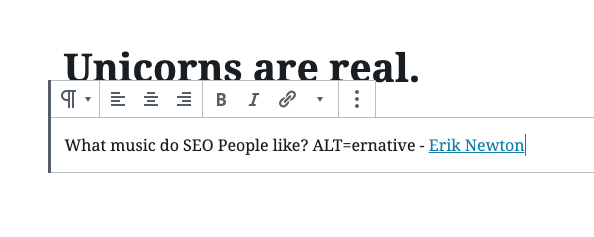
#4: You now should have hyperlinked text. (Usually colored blue.)

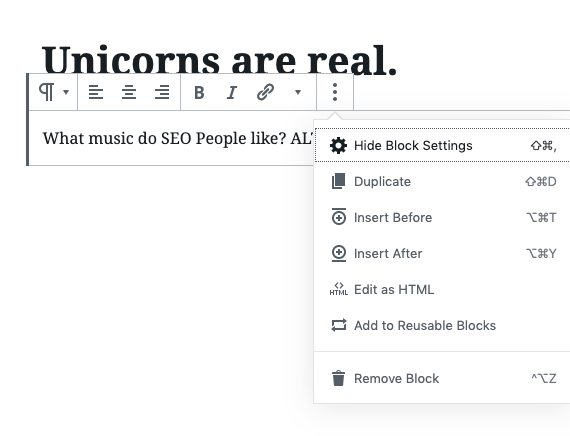
#5: Once you have linked you click on the 3 dot icon and click on “Edit as HTML“

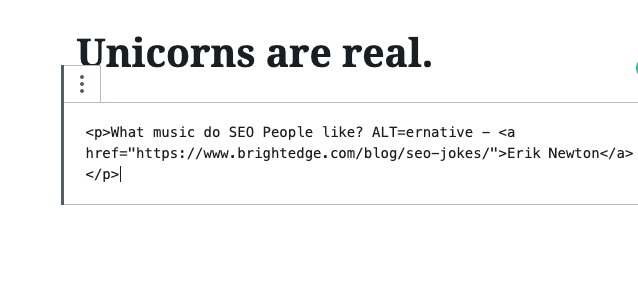
#6: This will open up the html of the content box.

#7: You will then put rel=”nofollow” or rel=”sponsered” behind the “>” next to Erik Newton or desired text.


#8: Once you are done, the text should look them same but have the alt attribute now tied to the link. (You can always go back to the html and check for the rel=”attribute”.

Although Google has stated new ways to attribute links with rel=”sponsored” and rel=”ugc”. It is still unclear why the majority of the SEO community would take action to make these changes seeing as there are no benefits or incentives from Google to make the changes.
Give us a share if you found the information helpful.